一、loader 简介
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或 “load(加载)” 模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的得力方式。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS 文件!
二、自定义 loader
loader 是导出为一个函数的 node 模块。该函数在 loader 转换资源的时候调用。给定的函数将调用 Loader API。,并通过 this 上下文访问。
详细请看:https://webpack.docschina.org/contribute/writing-a-loader/
三、 实现一个将 md 格式文件,解析到 html 中的 loader
文件目录
.
|-- ./my-loaders
| |-- ./my-loaders/mdParse.js
|-- ./package-lock.json
|-- ./package.json
|-- ./src
| |-- ./src/css
| | `-- ./src/css/style.css
| |-- ./src/learn.md
| `-- ./src/main.js
`-- ./webpack.config.js- 创建文件夹 my-loader
- cd my-loader 执行 npm init -y
- 安装 webpack webpack-cli
npm install webpack webpack-cli -D- 安装 html-webpack-plugin
npm i html-webpack-plugin -D- 新建 webpack.config.js
const path = require("path");
const HtmlPlugin = require("html-webpack-plugin");
module.exports = {
mode: "development",
devtool: false,
entry: "./src/main.js",
output: {
clean: true,
path: path.resolve(__dirname, "./build"),
filename: "js/[name].[chunkhash:6]-bundle.js",
},
resolveLoader: {
modules: ["node_modules", "./my-loaders"],
},
module: {
rules: [
{
test: /\.md$/,
use: [
{
loader: "mdParse",
},
],
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [new HtmlPlugin()],
};- main.js
// ./src/main.js
import codeHtml from "./learn.md";
import "./css/style.css";
// 使用默认的 highlight样式
import "highlight.js/styles/default.css";
const message = "Hello word";
console.log(message);
// 1.将 codeHtml进行打印
// console.log(codeHtml);
// 2.将它显示在页面中
document.body.innerHTML = codeHtml;- learn.md
./src/learn.md
### 学习前端
#### 一、深入学习 HTML + CSS
- Html 常见的标签
- Css 的各种特性
body {
font-size: 30px;
}
#### 二、深入学习 JavaScript
- js 基础语法
- js 进阶语法
- js 高级语法
const h = "hhaha";- mdParse.js
安装 marked highlight.js
npm i marked highlight.js// ./my-loaders/mdParse.js
const { marked } = require("marked");
const hljs = require("highlight.js");
module.exports = function (content) {
// 让 marked 库解析语法的时候将代码高亮的内容标识出来
marked.setOptions({
highlight: function (code, lang) {
return hljs.highlight(lang, code).value;
},
});
// 1.将 md 语法转成 html元素结构
const htmlContent = marked(content);
// console.log(htmlContent);
// 2.返回的结果必须是模块化的内容
const innerContent = "`" + htmlContent + "`";
const moduleContent = `var code = ${innerContent}; export default code`;
return moduleContent;
};- style.css
/* ./src/css/style.css */
pre {
background-color: #d1bdbd;
}
.hljs-selector-tag {
color: rebeccapurple;
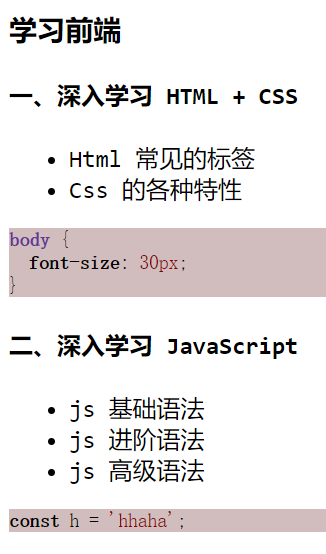
}- 执行 npx webpack 就会进行打包,输出一个 build 文件夹,打开 index.html
成果如下